Nodes Browser
ComfyDeploy: How TinySanaPreview works in ComfyUI?
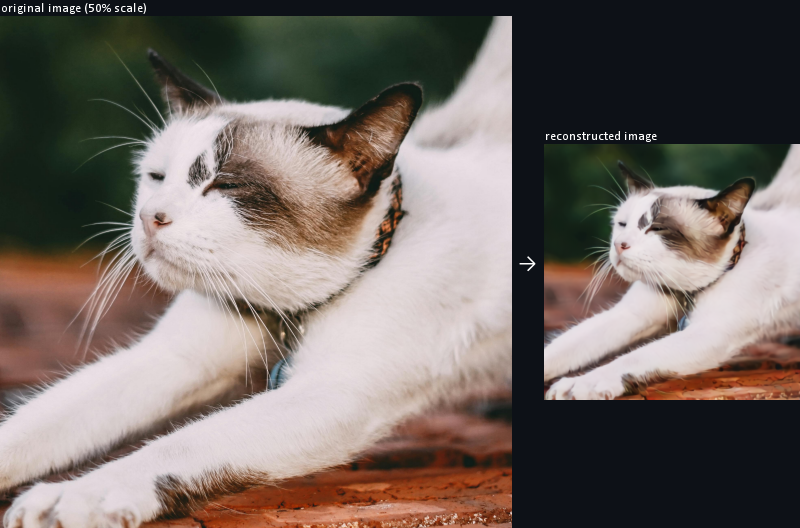
What is TinySanaPreview?
TinySanaPreview is a custom ComfyUI node that implements real-time previews during generation for Sana diffusion models.
How to install it in ComfyDeploy?
Head over to the machine page
- Click on the "Create a new machine" button
- Select the
Editbuild steps - Add a new step -> Custom Node
- Search for
TinySanaPreviewand select it - Close the build step dialig and then click on the "Save" button to rebuild the machine
TinySanaPreview
TinySanaPreview is a custom ComfyUI node that implements real-time previews during generation for Sana diffusion models.

Setup
- Clone this respository into your
custom_nodesdirectory
git clone https://github.com/cake-ml/tiny-sana-preview.git ComfyUI/custom_nodes/tiny-sana-preview - Download the
tsd.safetensorsdecoder model from Hugging Face and place it in yourmodels/vae_approxdirectory - Restart ComfyUI and insert the
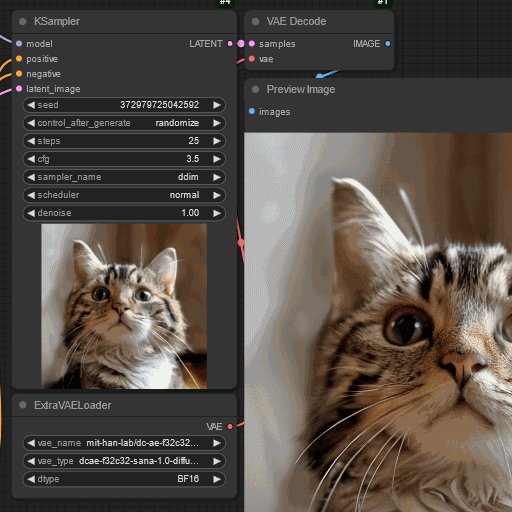
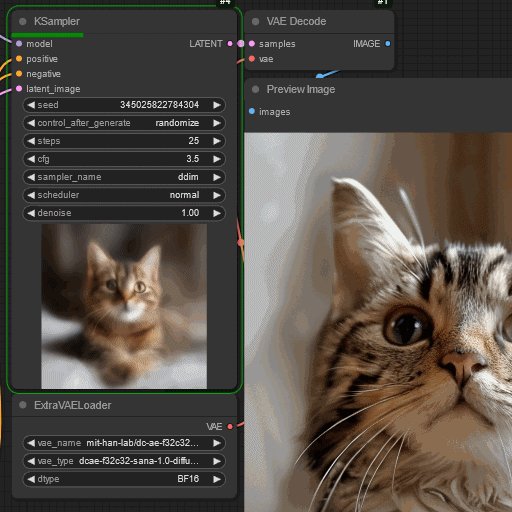
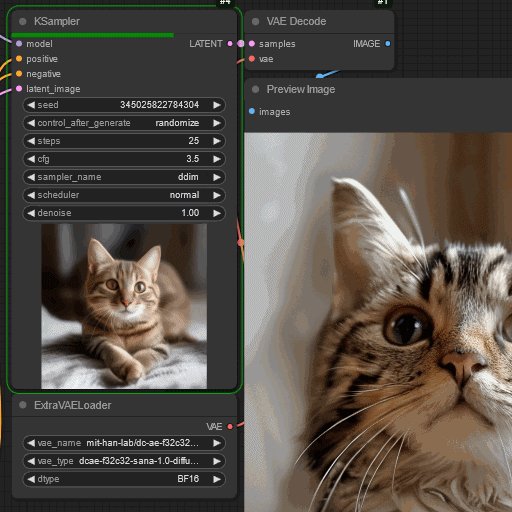
latent > TinySanaPreviewnode to your workflow anywhere before the sampling node, then select thetsd.safetensorsdecoder model and appropriate dtype (bf16 is recommended, but older GPUs may require fp16 or fp32)
Decoder model
The TinySanaDecoder model can be found on Hugging Face at cake-ml/tsd. TSD decodes with a compression factor of 8, rather than the standard 32 of the Sana DC-AE, and utilises far fewer parameters (9.6M vs 159M). This results in preview images with a quarter of the width/height that the DC-AE decoder produces, but with a roughly 46x speedup (8.42ms vs 389ms for a 1, 32, 32, 32 latent on an Nvidia RTX A4000) and a significantly lower memory footprint. Latents of dimensions B, 32, H, W will decode to images of dimensions B, 3, H*8, W*8. The TSD model was trained on an Nvidia RTX A4000 for approximately 60 hours.