Nodes Browser
ComfyDeploy: How ComfyUI-Catcat works in ComfyUI?
What is ComfyUI-Catcat?
Extension to show random cat GIFs while queueing prompt.
How to install it in ComfyDeploy?
Head over to the machine page
- Click on the "Create a new machine" button
- Select the
Editbuild steps - Add a new step -> Custom Node
- Search for
ComfyUI-Catcatand select it - Close the build step dialig and then click on the "Save" button to rebuild the machine
ComfyUI-Catcat
ComfyUI-Catcat is an extension that transforms waiting times into a fun spectacle, injecting joy into ComfyUI renderings with random cat GIFs, making each loading moment an unexpected delight.

Description
Idea by Hyacinth, Built by Chenran (Actually GPT4)
Tired of waiting for rendering in ComfyUI? Me too!
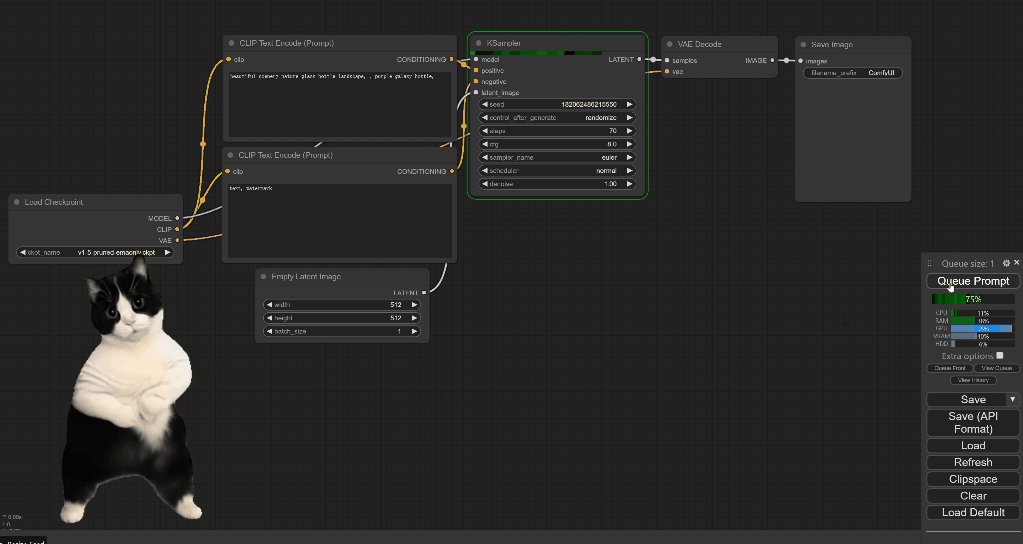
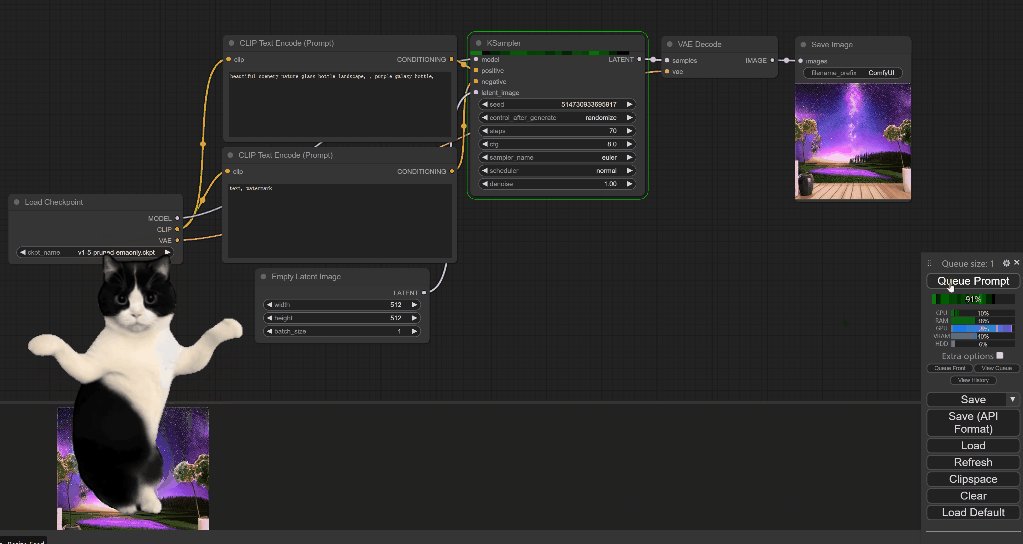
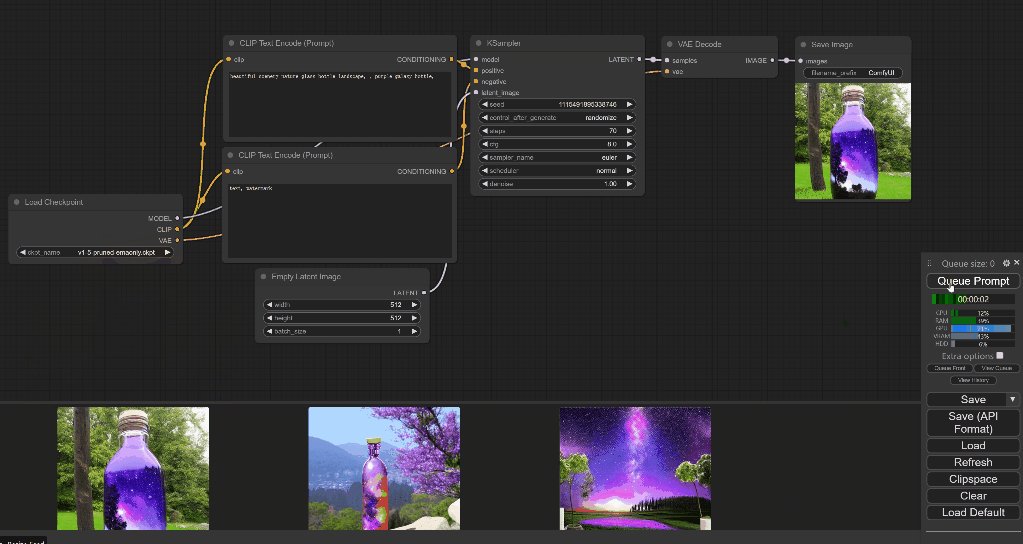
ComfyUI-Catcat custom node dynamically displays a random cat GIF at the bottom left corner of the screen during queueing prompt within a ComfyUI application.
It's designed to enhance user experience by providing a visual indicator of execution processes in a fun and engaging way. The extension listens for execution start and end events, showing a cat GIF when execution begins and hiding it once execution ends.
Installation
To install, you can follow the following steps:
-
goto ComfyUI/custom_nodes dir in terminal(cmd)
-
git clone https://github.com/jw782cn/ComfyUI-Catcat.git -
Restart ComfyUI
How to Use
No worry! Just run your workflow and you will see random cats!
How to Add More Cat GIFs
To customize the ShowCat extension with more cat GIFs, follow these steps:
-
Add GIF Images:
- Place your GIF images into the
web/imagesdirectory of your project. Ensure your images are appropriately sized and optimized for web use.
- Place your GIF images into the
-
Update the Cat GIF Paths:
- Open the
cat.jsfile (or wherever your extension script is located). - Locate the
gifFilenamesarray. - Add the relative path to your new GIF images within this array. For example, if you added
cat_6.gifto theweb/imagesdirectory, update the array as follows:
- Open the
const gifFilenames = [
"images/cat_1.gif",
"images/cat_2.gif",
"images/cat_3.gif",
"images/cat_4.gif",
"images/cat_5.gif",
"images/cat_6.gif", // Newly added image
];
Update
[03/08] add drag and drop, resize
Disclaimer
This extension simply provides funs and does not guarantee their proper functioning.
Credit
Thank you ComfyUI!!!