Nodes Browser
ComfyDeploy: How ComfyUI-AutoSplitGridImage works in ComfyUI?
What is ComfyUI-AutoSplitGridImage?
ComfyUI-AutoSplitGridImage is a custom node for ComfyUI that provides intelligent image splitting functionality. It combines edge detection for column splits and uniform division for row splits, offering a balanced approach to grid-based image segmentation.
How to install it in ComfyDeploy?
Head over to the machine page
- Click on the "Create a new machine" button
- Select the
Editbuild steps - Add a new step -> Custom Node
- Search for
ComfyUI-AutoSplitGridImageand select it - Close the build step dialig and then click on the "Save" button to rebuild the machine
ComfyUI-AutoSplitGridImage
ComfyUI-AutoSplitGridImage is a custom node for ComfyUI that provides flexible image splitting functionality. It allows users to choose between edge detection and uniform division for both row and column splits, offering a customizable approach to grid-based image segmentation.



Features
- Customizable splitting methods for both rows and columns
- Choice between edge detection and uniform division for each axis
- Adjustable number of rows and columns
- Preview image with grid lines
- Outputs both the preview image and individual grid cells
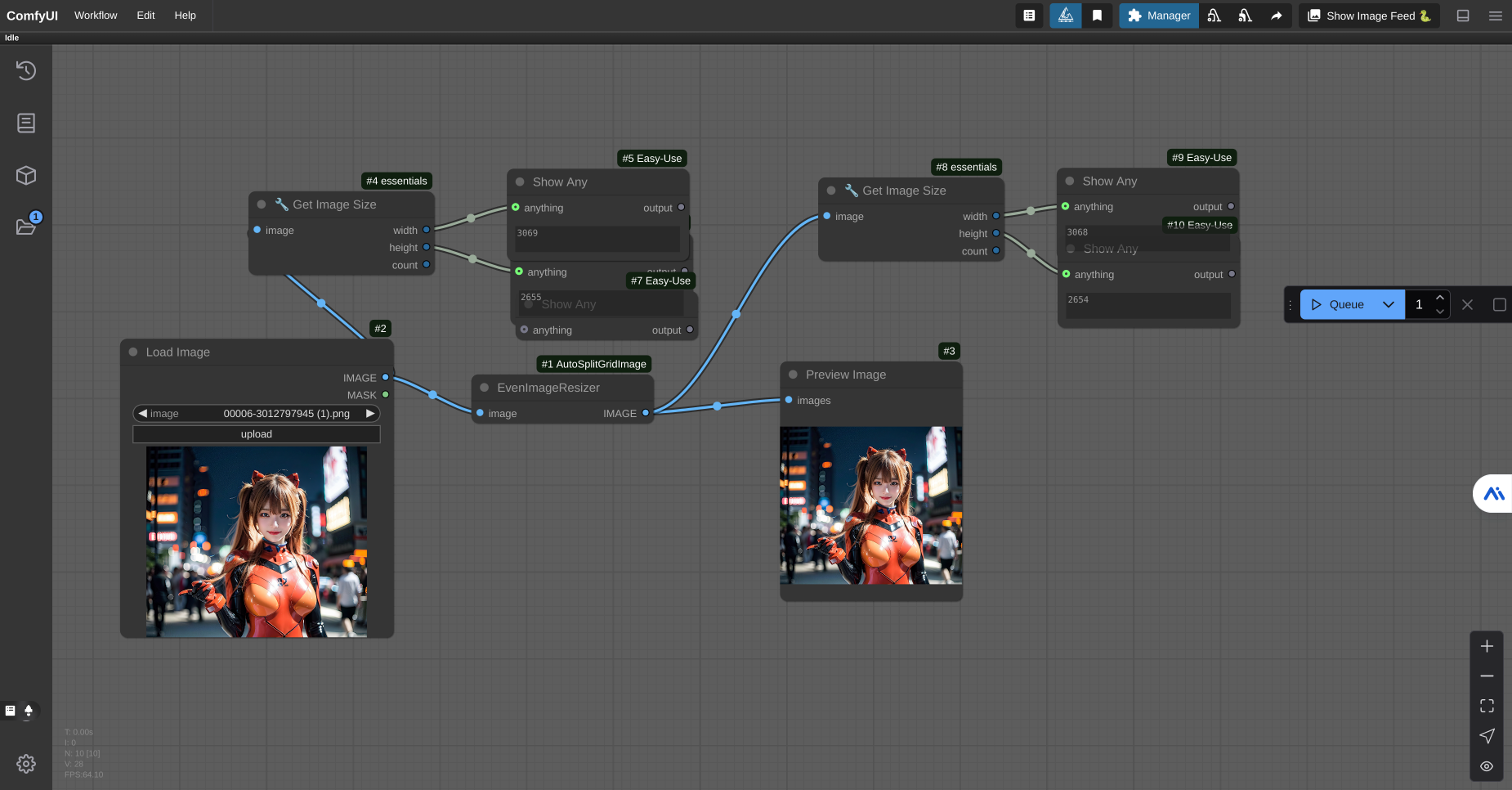
- Automatic even dimension resizing with EvenImageResizer node
Installation
- Clone this repository into your ComfyUI
custom_nodesdirectory:cd /path/to/ComfyUI/custom_nodes git clone https://github.com/yourusername/ComfyUI-AutoSplitGridImage.git - Restart ComfyUI or reload custom nodes.
Usage
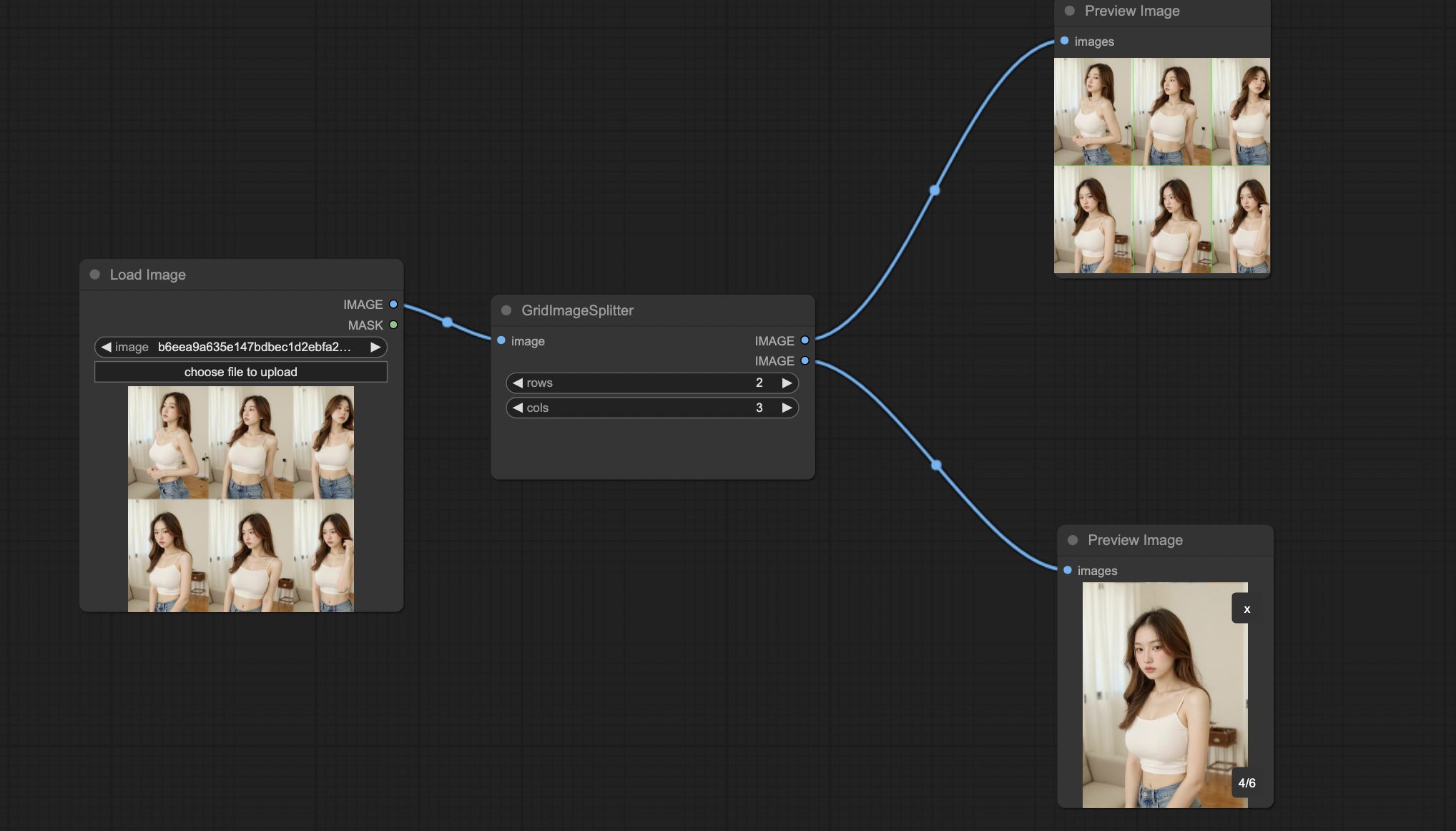
GridImageSplitter Node
- In the ComfyUI interface, find the "GridImageSplitter" node under the "image/processing" category.
- Connect an image output to the "image" input of the GridImageSplitter node.
- Set the desired number of rows and columns.
- Choose the splitting method for rows and columns (uniform or edge detection).
- The node will output two images:
- A preview image showing the grid lines
- A tensor containing all the split image cells
EvenImageResizer Node
- Find the "EvenImageResizer" node under the "image/processing" category.
- Connect an image output to the "image" input.
- The node will automatically ensure the output image has even dimensions by trimming if necessary.
Parameters
GridImageSplitter
image: Input image to be splitrows: Number of rows to split the image into (default: 2, range: 1-10)cols: Number of columns to split the image into (default: 3, range: 1-10)row_split_method: Method to split rows ("uniform" or "edge_detection")col_split_method: Method to split columns ("uniform" or "edge_detection")
EvenImageResizer
image: Input image to be processed
How It Works
- Uniform Splitting: Divides the image into equal parts along the specified axis.
- Edge Detection Splitting: Uses OpenCV's Canny edge detection to find natural splitting points in the image.
- Even Dimension Resizing: Automatically trims images to ensure both width and height are even numbers.
Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
License
This project is licensed under the Apache License 2.0 License - see the LICENSE file for details.
Acknowledgements
- This project is designed to work with ComfyUI.
- Edge detection is implemented using OpenCV.