Nodes Browser
ComfyDeploy: How Easy automatic (square) image cropper using Yolo works in ComfyUI?
What is Easy automatic (square) image cropper using Yolo?
A very simple and easy to use node to automaticaaly create (square) image crops and masks using YoloV8. This can be very useful when using controlnet and ip adapters
How to install it in ComfyDeploy?
Head over to the machine page
- Click on the "Create a new machine" button
- Select the
Editbuild steps - Add a new step -> Custom Node
- Search for
Easy automatic (square) image cropper using Yoloand select it - Close the build step dialig and then click on the "Save" button to rebuild the machine
ComfyUI-Yolo-Cropper
A very simple ComfyUI node to help you create image crops and masks using YoloV8.
It is usefull for creating square crops when working with controlnets, ip-adapters etc that need 1:1 ratio input like 1024x1024 for example.
It uses YoloV8 - Ultralytics - with COCO 80 objects for detection added with a specific feature for face detection.
When multiple objects are detected, it will return the biggest bounding box.
All necessary models will be downloaded automatically at first use.
- https://github.com/ultralytics/assets/releases/download/v8.2.0/yolov8l.pt
- https://huggingface.co/spaces/cc1234/stashface/resolve/main/.deepface/weights/yolov8n-face.pt

Install
To install this node in addition to an existing installation of ComfyUI, you can follow the following steps:
1. goto ComfyUI/custom_nodes dir in terminal(cmd)
2. git clone https://github.com/tooldigital/ComfyUI-Yolo-Cropper.git
3. Restart ComfyUI
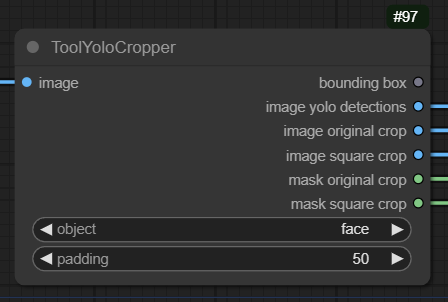
Input
- image = Any input image will do
- object = dropdown list with COCO 80 objects, it has face as an extra.
- padding = padding that is added to the square crop (not the orginal crop)
Output
- bounding box = array of values x,y,width,height
- image yolo detections = an image showing all detected assets and bounding boxes
- image original crop = the image cropped according the actual bounding box
- image square crop = the image cropped according a square bounding box starting from the center of the original bounding box
- mask orginal crop = a black and white mask cropped according the actual bounding box
- mask square crop = a black and white mask cropped according a square bounding box starting from the center of the original bounding box
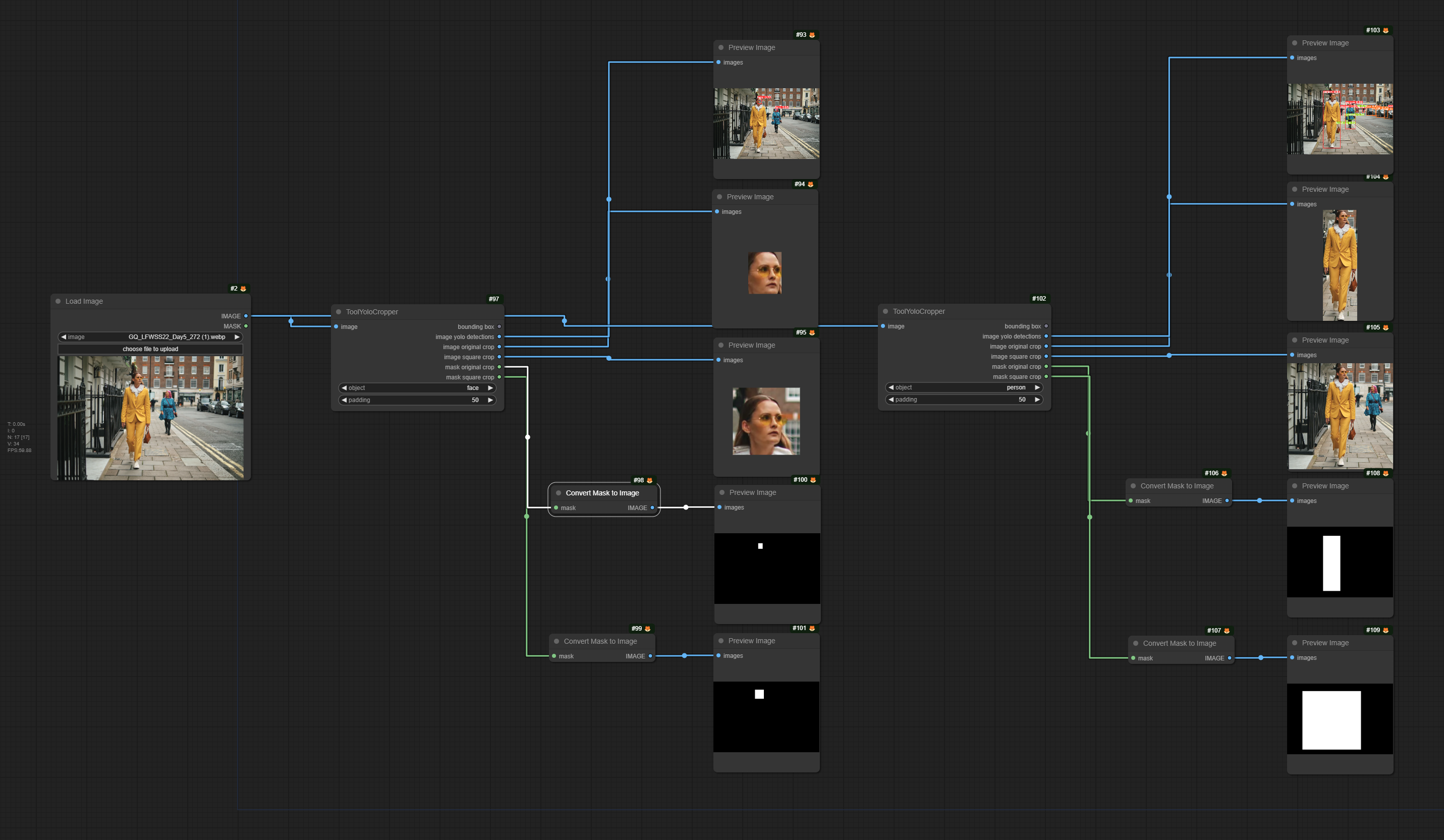
Basic flow with face and person

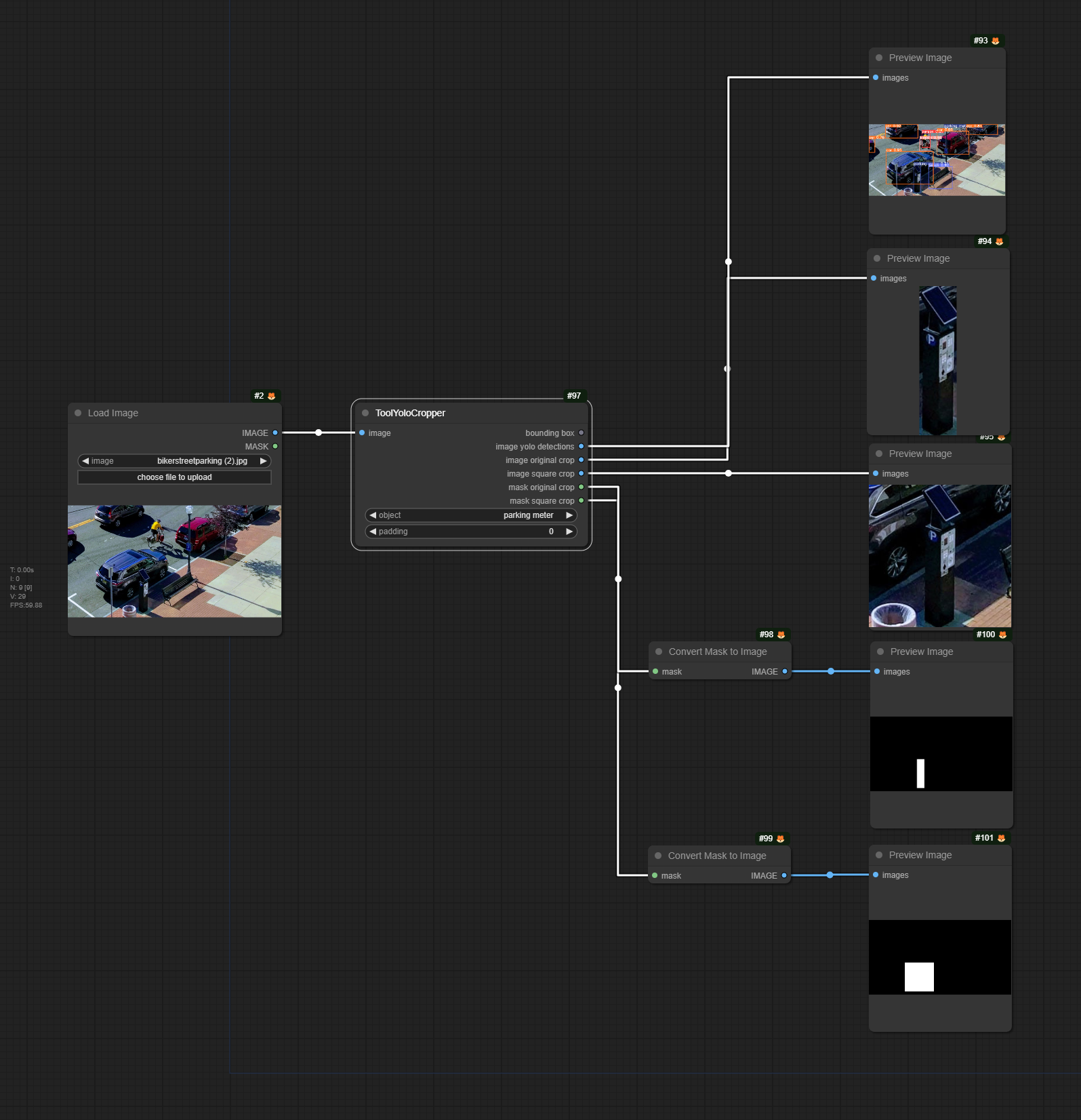
Basic flow with object - parking meter

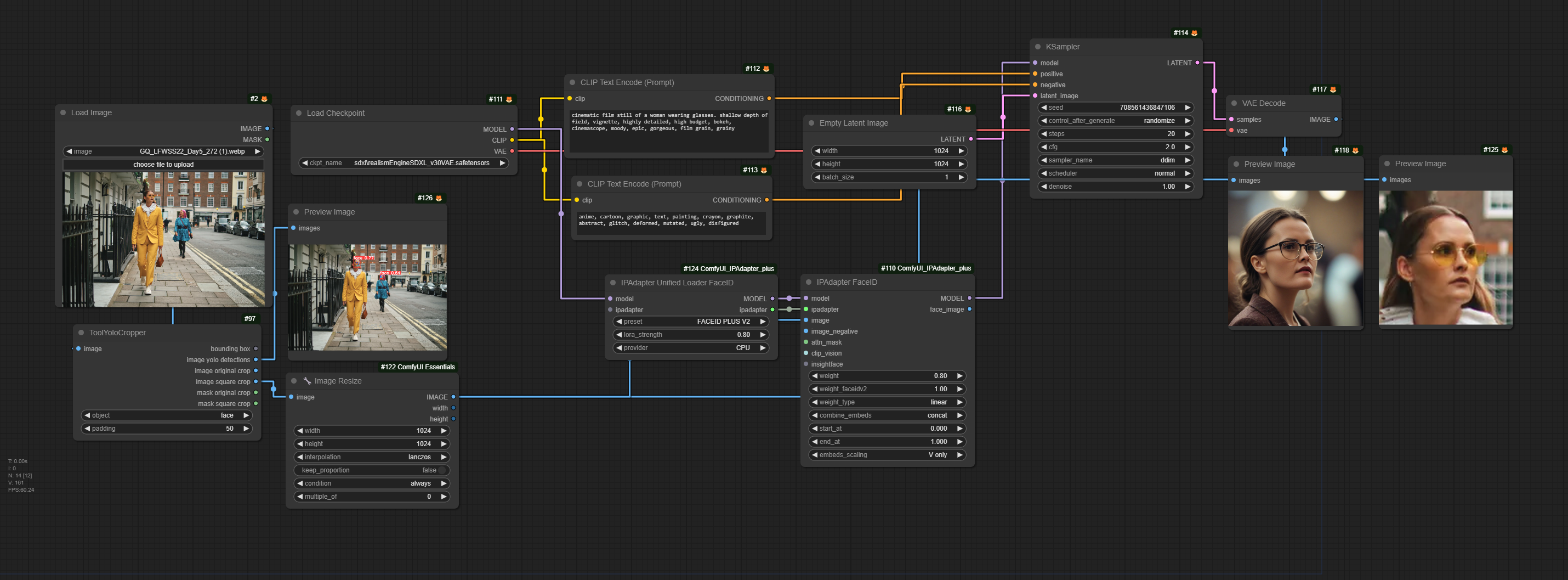
Flow using IP-Adapter FaceID